Whatsapp 3122658361
0
Total
$0.00
No products in the cart.
Envió contraentrega en Medellín
Promociones$140,000.00 Original price was: $140,000.00.$45,000.00Current price is: $45,000.00.$79,900.00 Original price was: $79,900.00.$75,000.00Current price is: $75,000.00.$35,000.00 Original price was: $35,000.00.$31,000.00Current price is: $31,000.00.$150,000.00 Original price was: $150,000.00.$75,000.00Current price is: $75,000.00.$150,000.00 Original price was: $150,000.00.$75,000.00Current price is: $75,000.00.
Mejores promociones del mes
AirPods Serie 2
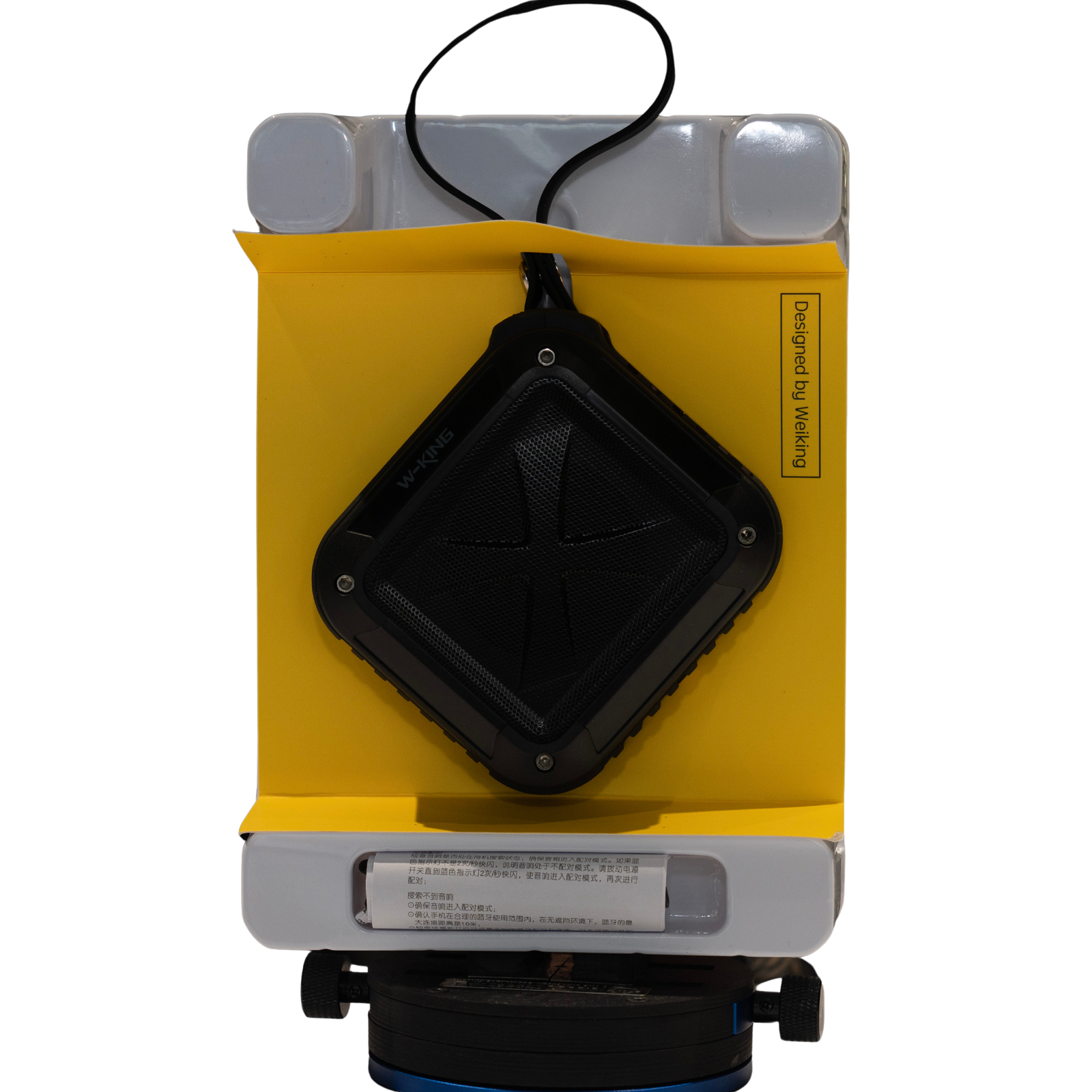
Mini parlante Welking
Case Azul Oscuro IPhone 14
AIRPODS SERIE 3
5.00
1 Review
AIRPODS SERIE 2 PRO
FAQ
Praesent eget convallis dolor
Accordion Item #1
This is the first item’s accordion body. It is shown by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It’s also worth noting that just about any HTML can go within the
.accordion-body, though the transition does limit overflow.Accordion Item #2
This is the second item’s accordion body. It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It’s also worth noting that just about any HTML can go within the
.accordion-body, though the transition does limit overflow.Accordion Item #3
This is the third item’s accordion body. It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It’s also worth noting that just about any HTML can go within the .accordion-body, though the transition does limit overflow.
Praesent eget convallis dolor
This is the first item’s accordion body. It is shown by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It’s also worth noting that just about any HTML can go within the
.accordion-body, though the transition does limit overflow.This is the second item’s accordion body. It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It’s also worth noting that just about any HTML can go within the
.accordion-body, though the transition does limit overflow.This is the third item’s accordion body. It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It’s also worth noting that just about any HTML can go within the
.accordion-body, though the transition does limit overflow.